Медаль категории "Web-design" международной дизайнерской сети BEHANCE
Медаль категории "Web-design" международной дизайнерской сети BEHANCE Перед нами стояла большая и интересная задача. Фактически, создать новый сайт сотового оператора - www.smarts.ru.
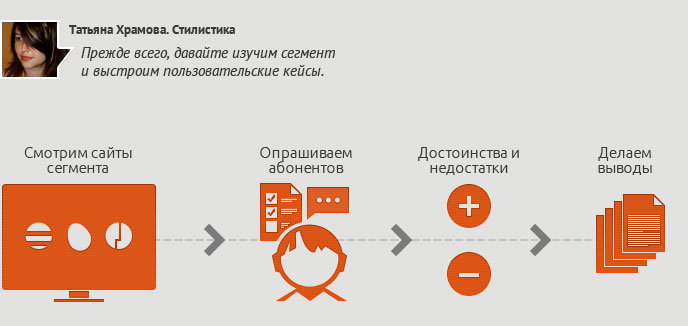
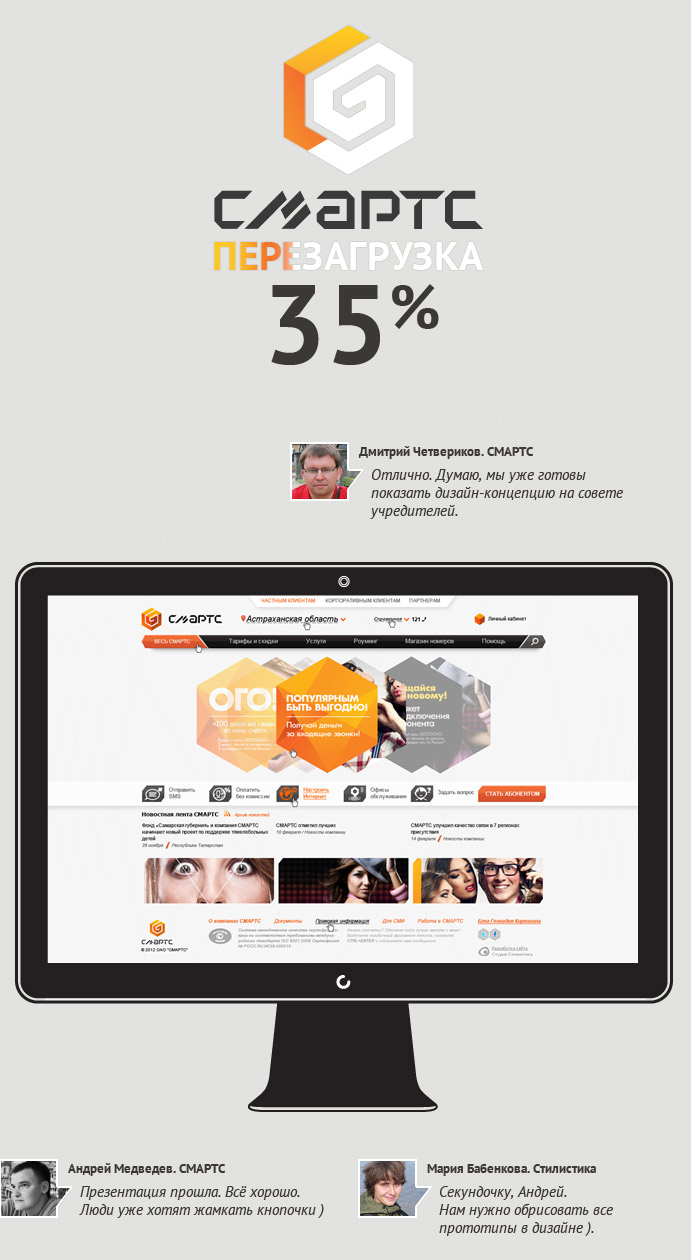
Смотрим как это было ). Перезагрузка.


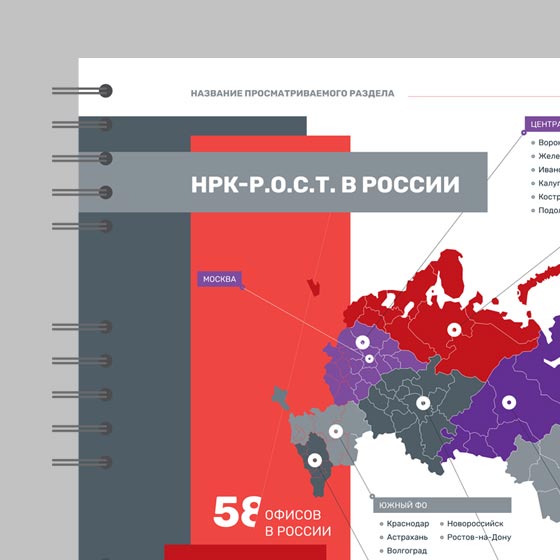
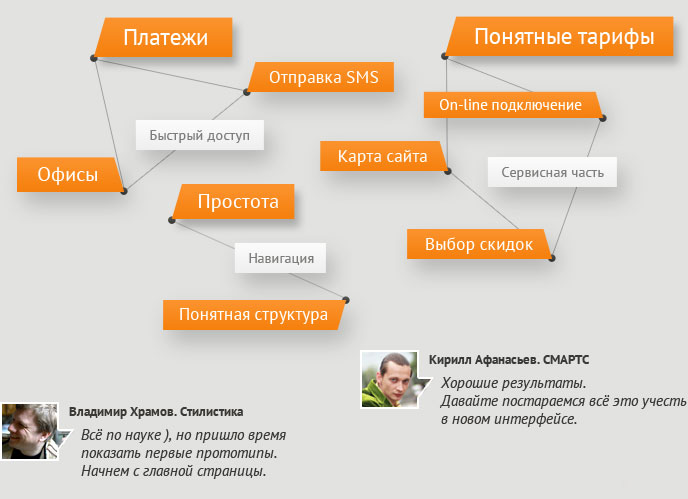
Строим карту "путешествия клиента по услуге и сервисам" и определяем наиболее важные кластеры.


На этапе начального прототипирования мы стараемся учесть основные информационные и сервисные кластеры нашего пользователя.


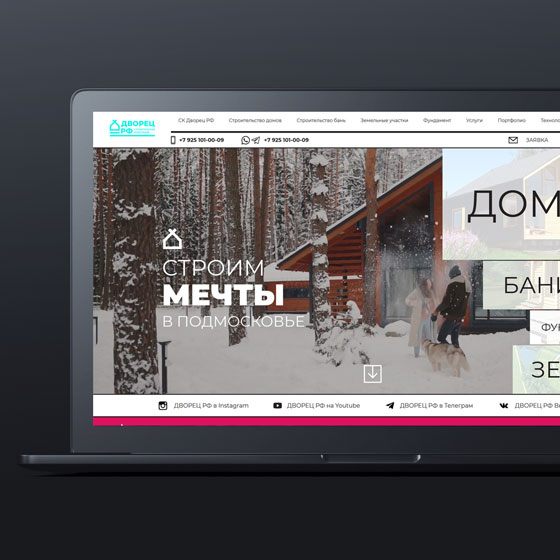
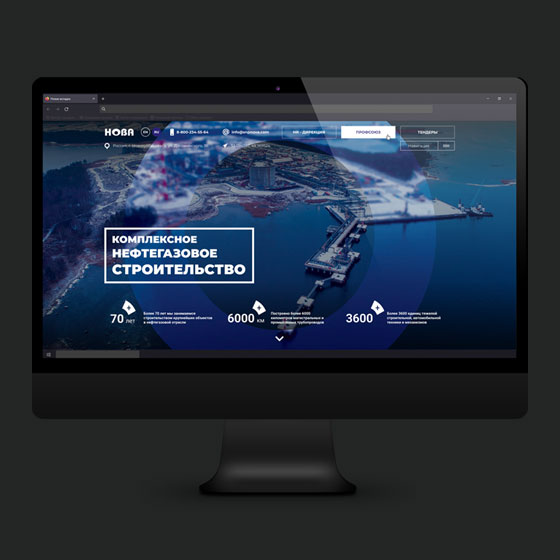
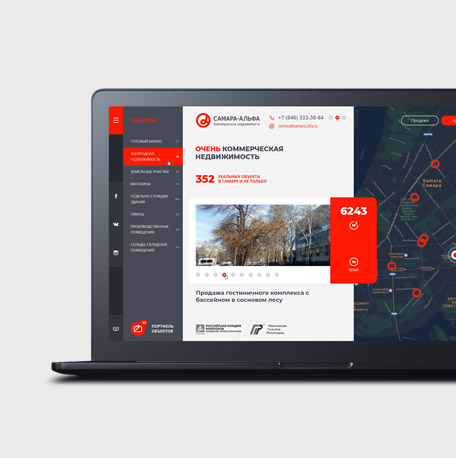
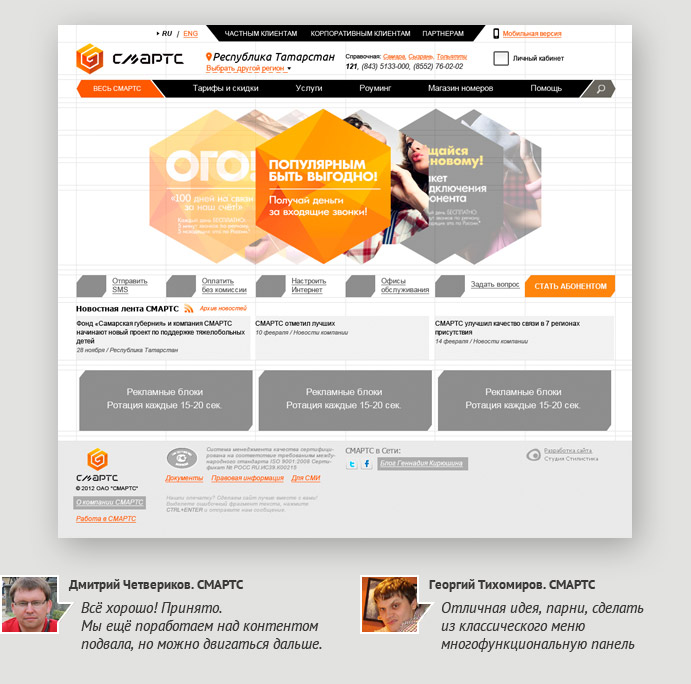
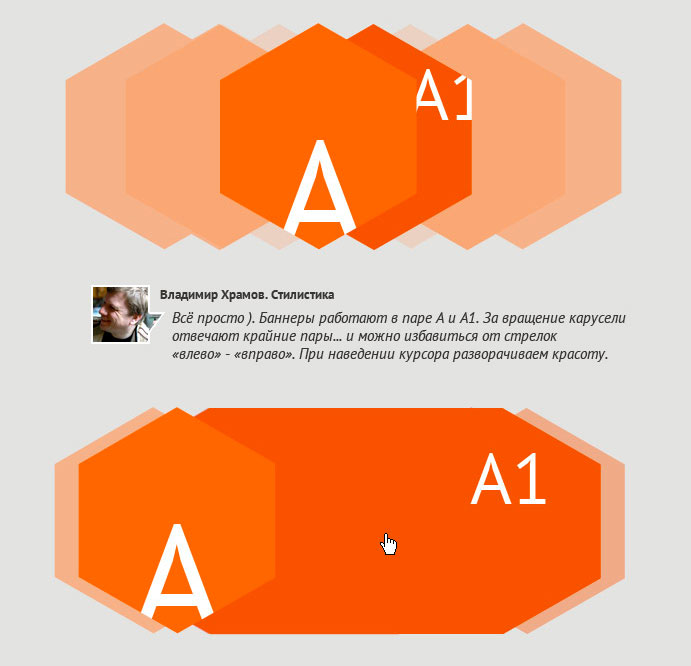
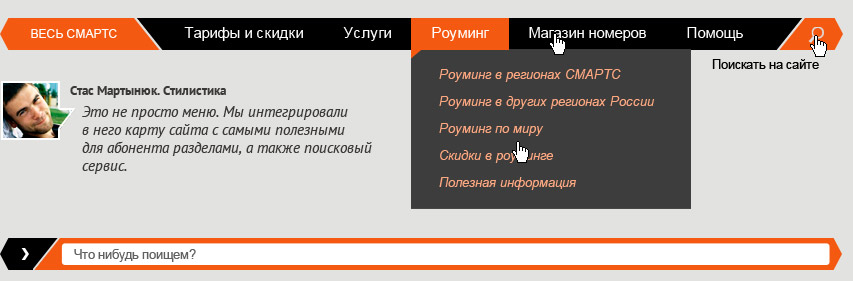
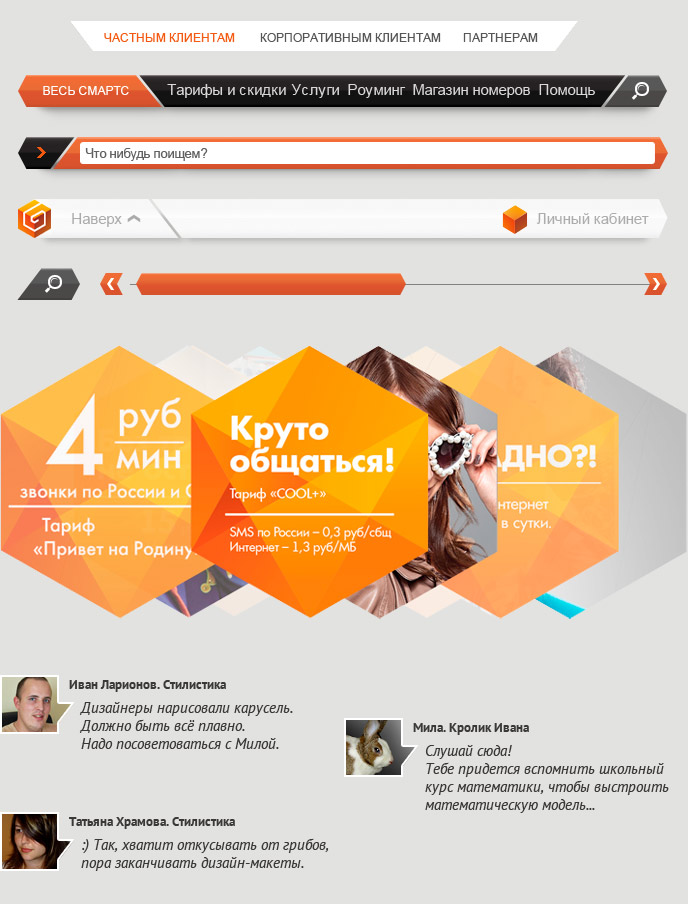
Для нового сайта СМАРТС мы придумали и сделали много интересных вещей.
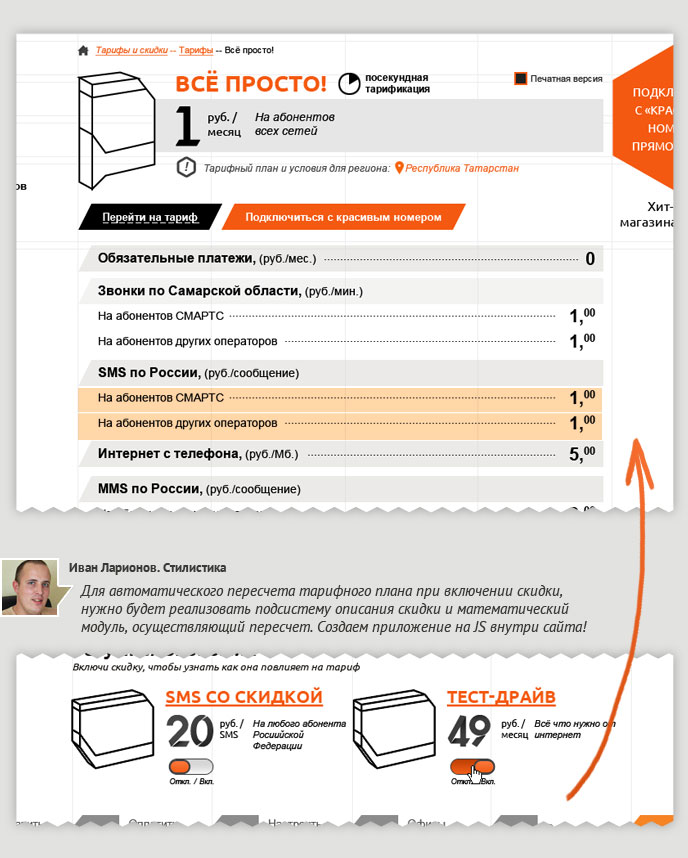
Кроме упомянутого ниже, можно вспомнить коробочки тарифов и скидок, появление брендированной панели при прокрутке страницы браузера вниз, удобный показ тарифов.., но остановимся на самом интересном.



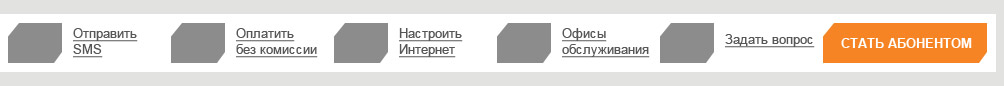
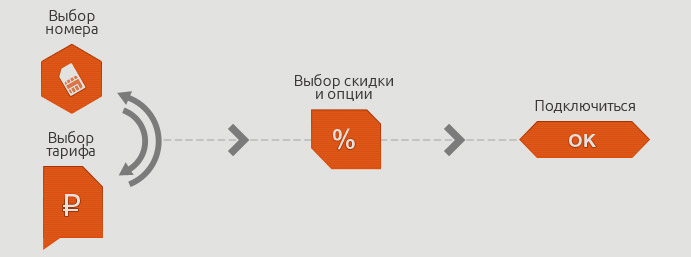
Для удобного подключения через сайт мы проработали две основные цепочки сервиса.
1. Подключение через выбор тарифа с последующим выбором номера и скидок.
2. Подключение через выбор номера с последующим выбором тарифа и скидок.


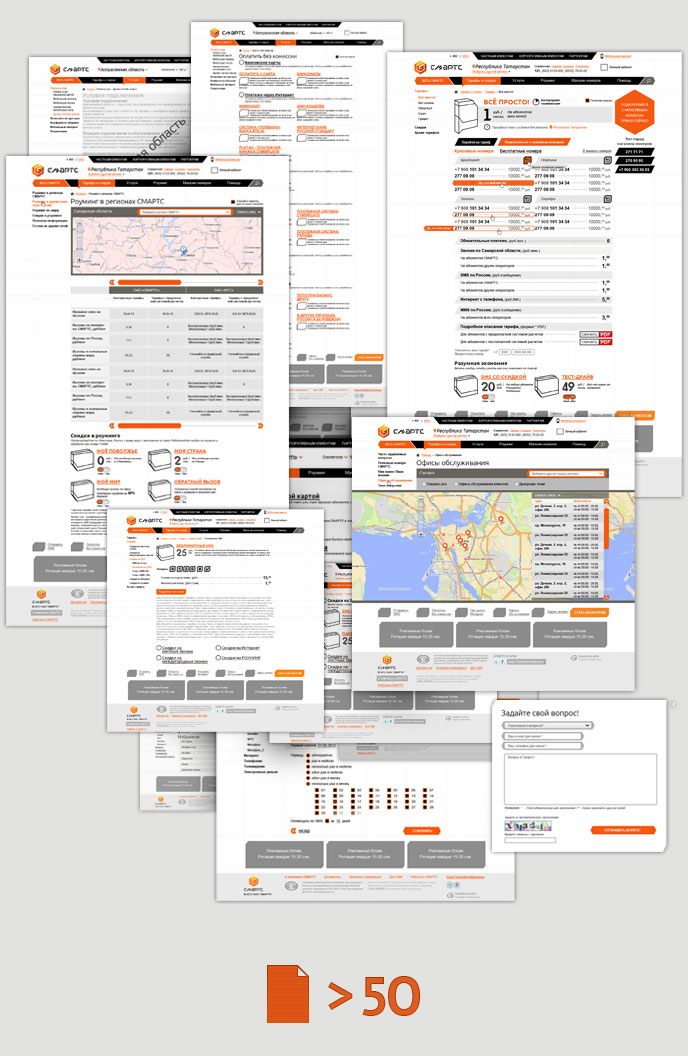
Для того, чтобы понять как будут выглядеть все страницы проекта нам нужно представить их в виде прототипа. Упрощенного схематического макета каждой страницы проекта и ничего не забыть.


Двигаемся дальше )...


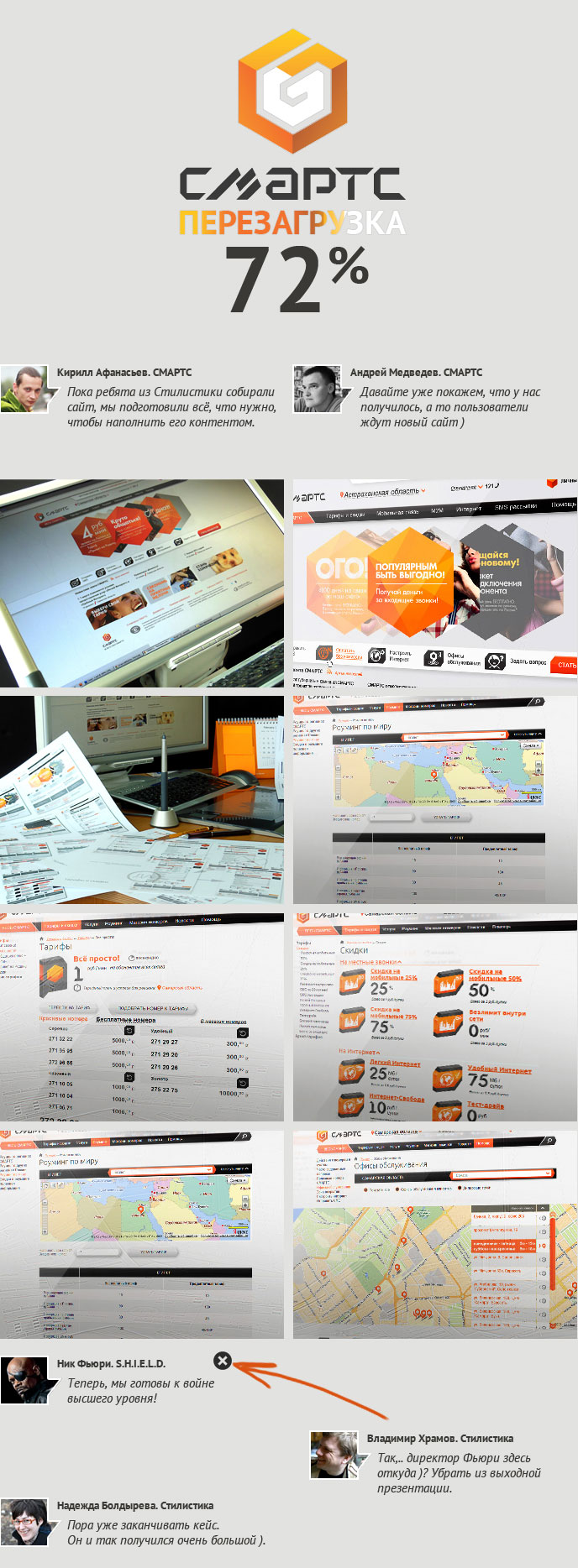
Да, действительно ), пора заняться сборкой и загрузкой контента.


Итак, работа закончена, тесты прошли. Пора приглашать пользователей на сайт и сказать тёплые слова благодарности СМАРТС-у и команде клиента ;). Ведь такой большой проект - командная работа... а вот и она. Команда.