
Привет! Меня зовут Владимир Храмов. Работаю арт-директором самарской студии «Стилистика».
Идея этого доклада пришла неожиданно и мы в самый последний момент согласились участвовать в семинаре Битрикса «Формула сайта», прошедшего в Самаре 26 апреля.
Основной заявленной темой семинара были интернет-магазины.
А значит мы пробежимся по семи самым интересным трендам в визуальном построении современных интернет-магазинов.
Я очень люблю слайдеры на сайтах (от английского “slide” - “скользить”), поэтому уделю им чуть больше внимания.
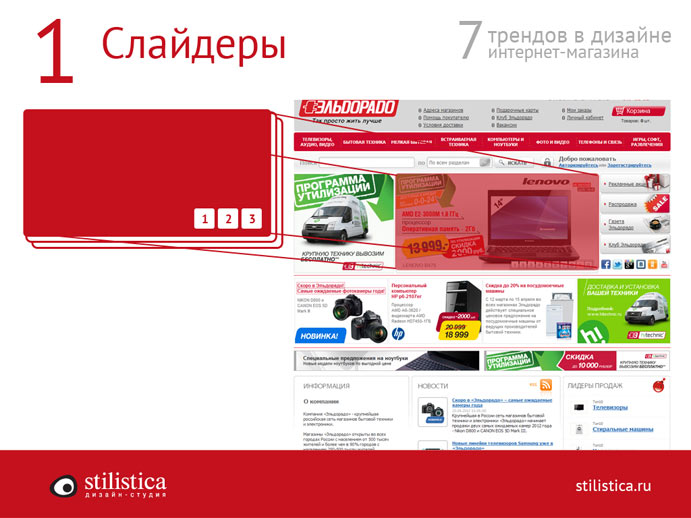
Итак — слайдеры. Они бывают очень разные. Но в большинстве своём их используют на интернет-магазинах для открутки анонсов рекламных предложений. Вот самый типовой и один из самых удачных — на сайте Эльдорадо. Привожу его в пример, потому что на остальных сайтах крупнейших российских сетей они аналогичные.

Такой слайдер дает возможность пользователю остановить ротацию и выбрать конкретный слайд для просмотра.
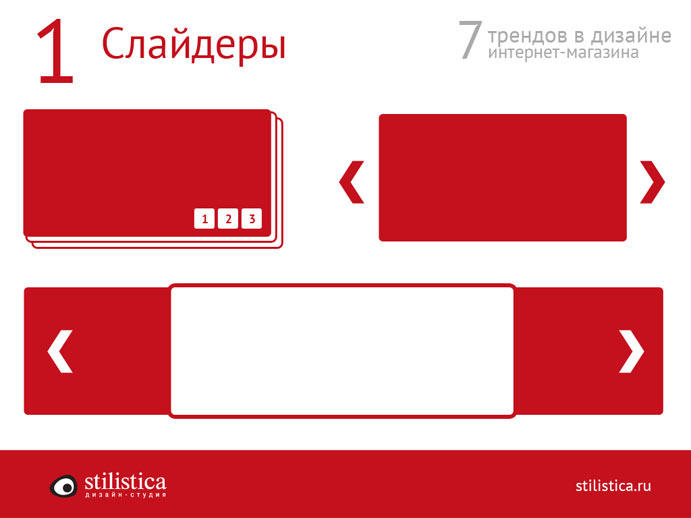
На деле слайдеры могут быть намного разнообразнее. Например, такие как на этой схеме.

Эти слайдеры интересны и хорошо смотрятся, но они всё ещё довольно стандартны. Во многих библиотеках подобные слайдеры представлены уже готовыми модулями.
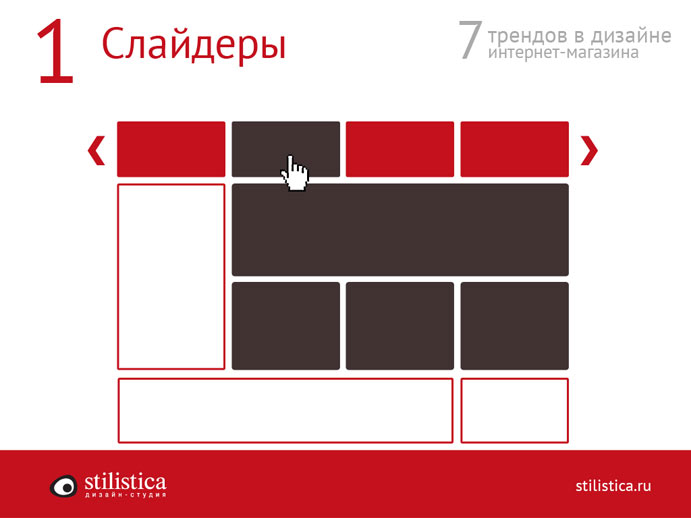
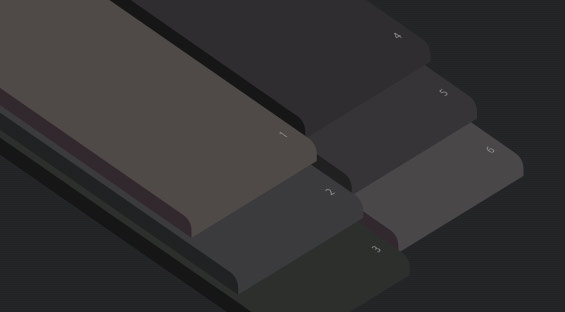
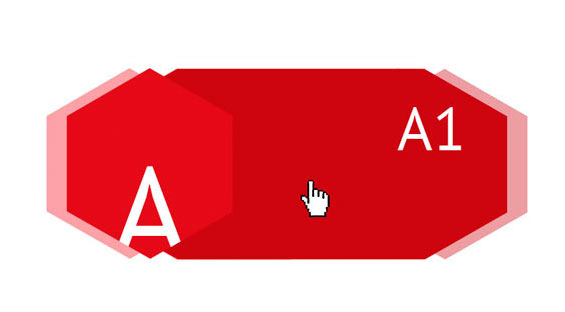
На мой взгляд, интереснее и эффективнее придумывать слайдеры с измененным сценарием открутки. Например, в одном из последних проектов мы разрабатываем такой слайдер.

Он представляет собой классическую карусель. Но каждый элемент состоит из двух *PNG файлов, которые двигаются в паре. Управляющими элементами для прокрутки карусели пользователем влево-вправо служат два боковых элемента.

Центральный элемент карусели А+А1 реагирует на наведение курсора. выбранный элемент задерживается и пользователь видит подробную информацию о предложении.
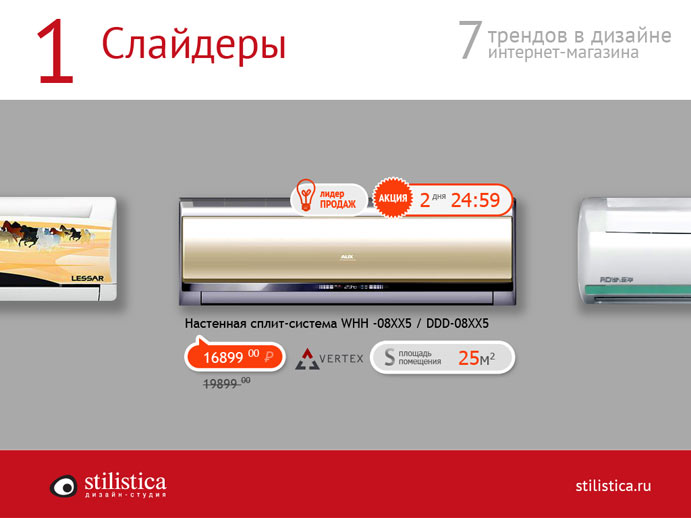
Вот пример ещё одного слайдера интернет-магазина. В нём элементами служат сами товары... возможно составляющие ленту спецпредложений магазина.

Показ рекламы и спецпредложений — это интересно, но предсказуемо. А ведь можно пойти и дальше!
Знакома ситуация, когда вы заходите на сайт интернет-магазина с целью подобрать фототехнику, а вам всей рекламой стараются продать холодильник?
Почему бы слайдер не сделать управляющим элементом... например для анонсов первой страницы интернет-магазина или его ключевых разделов?

Такой слайдер мог бы управлять интересами пользователей, в нашем примере перегружая все рекламные анонсы на информацию о горячих предложениях по нужной вам фототехнике. В нашем скрине это серые области.
Как обычно выглядит навигация на типовом интернет-магазине?

Обычно это верхние и боковые меню, вспомогательные ссылки в нижней части страниц. В итоге остается меньше места под товарные предложения. А ведь нам важно продать!

Навигационный сервис «весь сайт» позволяет свернуть меню в один небольшой управляющий элемент, например — кнопку. Конечно, она должна быть яркой и привлекать внимание пользователя.

При наведении или клике на ней пользователь видит не просто привычное меню сайта, а более удобную полную навигацию по сайту, В итоге посетитель получает удобный инструмент навигации, а мы освобождаем место для информации о товарах.
Итак - парсинг. Немного про термин. Парсинг, в общем понимании — это синтаксический анализ, который автоматически производится скриптом или программой.
В нашем случае мы поработаем над цифрами. На сайтах интернет-магазинов очень много цифр. Цены, скидки, время, даты, курсы валют... И для того, чтобы такие объемы цифр воспринимались комфортно, мы должны показать их в максимально удобном формате.
Нууу, например вот цена в рублях — 108 тысяч 793 рубля 56 копеек. Так она будет прочитана пользователем, но с некоторой задержкой.

Давайте упростим её восприятие! Мы сделаем этой цифре вскрытие парсинг. Программно разобьем её на копейки, тысячи и сотни тысяч.

А теперь покажем её, отодвинув слегка сотни от тысяч и подняв копейки в верхний регистр — не так уж они и важны при такой цене ;). Такие цифры удобно читать, запоминать и оплачивать ))
Комплекты — очень интересный тренд. Уделим ему некоторое внимание.
Комплект — не тоже самое, что и «сопутствующие товары» в интернет-магазине. Комплект — самостоятельный товар, у него есть цена, на него можно делать скидки и другие маркетинговые махинации ). Но товары, входящие в комплект можно купить и отдельно.
Можно создавать интересные комплекты. Давайте посмотрим как это работает!

Итак, в нашем интернет-магазине есть несколько товаров:

Очки горнолыжные стоимостью условных 100 рублей.

Аквариум - шар 100 рублей.

Присоски для iPhone 100 рублей каждая.

И гарнитура — тоже 100 рублей )).

Но весь этот товар ужасно плохо продается. НЕ СЕЗОН! )

Можно конечно списать такой товар на задворки интернет-магазина.., но мы из него соберем комплект!

Комплект - «Гагарин»! Всего 500 рублей! Подходит как детям, так и взрослым с обязательным подгоном отверстия под окружность головы.
И не забудьте подписать, что: * Существует опасность удушения ))))
Вот так наши невостребованные в данный момент товары стали самостоятельным комплектом и прославят наш магазин в рунете трендовым предложением. )) Ну а кто не мечтал стать космонавтом?
В условиях возрастающей конкуренции на рынке интернет-магазинов самое большое внимание уделяется конверсии. Необходимо удержать пользователя, сделать оформление заказа простым и понятным, позволить посетителю максимально быстро и удобно заказать товары.
И здесь важна понятная даже неподготовленному пользователю этапность.

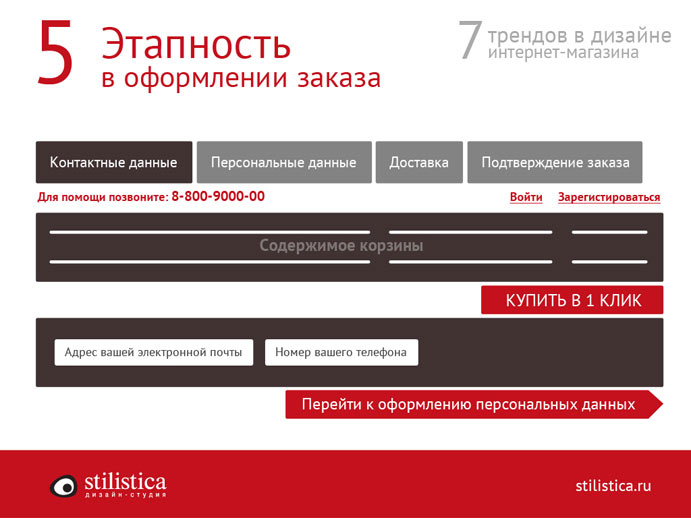
Итак, посмотрим, что есть на нашем скрине?
В первую очередь — понятная очередность этапов оформления заказа
Номер телефона (или он-лайн консультант), чтобы задать свои вопросы
Возможность ввести логин-пароль (можно и под аккаунтом соцсетей) или зарегистрироваться (можно и без регистрации)
Содержимое нашей корзины
Кнопка «Купить в один клик» (быстрая покупка)
Данные пользователя первого этапа. Только e-mail или телефон. Всё что нам нужно для связи с ним менеджера ;)
Ну и понятная кнопка перехода к следующему этапу (никаких «далее» и «ок»).
Современные интернет-магазины дают нам достаточно широкий выбор узких фильтров для поиска товаров. Но что делать, когда постоянно возрастает количество неподготовленных пользователей ? Есть ли у человека достаточно времени, чтобы профессионально разбираться в каждой товарной группе?
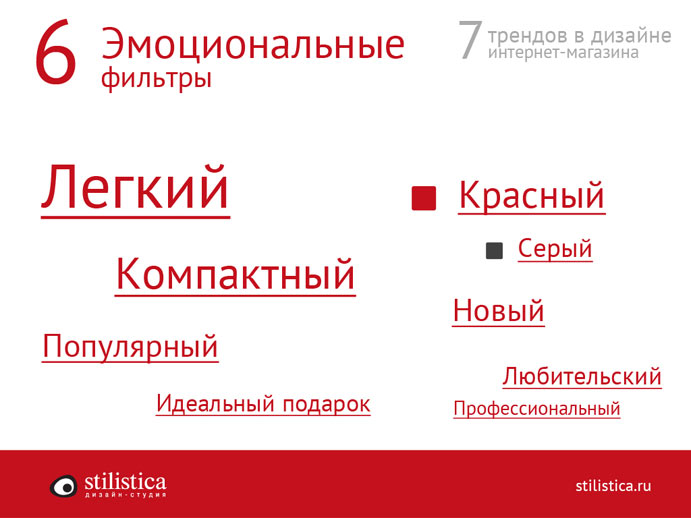
На нашем скрине мы условно смоделировали ситуацию выбора посетителем технологичного товара.

Большое количество узких технических терминов в итоге заводит неподготовленного пользователя в тупик. И тут совершенно необходима альтернатива! Нужны эмоциональные фильтры, которые помогут посетителю принять решение о выборе товара. Я знаю, как относится подготовленная аудитория к таким «блондинкам» )). Но у них есть деньги, а они нам нужны ;)

Поэтому мы вводим эмоциональные фильтры - «легкий», «красный», «идеальный подарок»... Уверен - вы придумаете таких фильтров ещё больше.
В повседневной жизни мы привыкли говорить о времени относительно чего-то. Это начало события, время суток или календарный день, число.
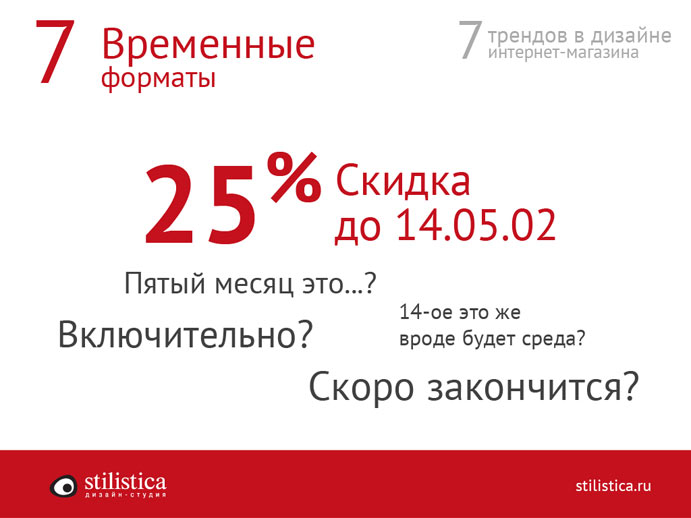
Поэтому часто временные форматы на сайтах ставят нас в тупик. Ну например:

Вроде всё понятно. Скидка — 25%. Но появляется уйма вопросов:
25% до 14-го... а потом тоже скидка?
Пятый месяц — это... надо посчитать.
А какой сейчас месяц?
14-ое число... это включительно?
Хм... а 14-ое число это же суббота или пятница?
Все вопросы остаются без ответа, а времени выяснять как правило совсем нет. Может пойти посмотреть на другом сайте? Вот так теряются покупатели интернет-магазина!
А давайте используем современные временные форматы:

Вроде бы тоже самое, но показано по-другому! … и вы ещё успеваете отдать деньги до закрытия офиса!!! ;)

Спасибо, что читали-смотрели. С удовольствием постараюсь ответить всем в личной переписке )
Владимир Храмов. Стилистика.

Скидки от 5% до 90% процентов на хостинг REG.RU по промокоду 7226-A22E-6495-17EE

Организация обучающего проектного интенсива на 1500 человек - XIX ВФМС в Сочи

Позиционирование бренда. 19 эффективных примеров

Глубинные интервью в брендинге

Logo Creed вышла в печать с двумя нашими логотипами

Позиционирование мероприятий, территорий и мест. Эмпатия в бизнесе

Принцип Ya-Goo отзеркаливания и красная машинка в брендинге

Мастер-класс и деловая игра на Design StartUP Week 2015

Татьяна Храмова — хедлайнер Международного форума дизайна стартапов «Design Start Up Week 2015»

Практика прорывного мышления. Зачем мы придумывали новый светофор

7 трендов в дизайне интернет-магазина